FileMaker.PerformScript
Finally! With the FileMaker 19 platform, we now have a way to interact with the database, navigate layouts, perform standard functions and script steps from web viewers, all without jumping through the onerous hoops (FMP protocol, interacting with database server-side via PHP or Data API) that were previously our only options.
FileMaker.PerformScript(scriptName, parameter)
With this nifty function, we can now call a FileMaker script from within a web viewer with JavaScript and pass it a parameter when we are working with WebViewers.
One important thing to understand: FileMaker.PerformScript runs asynchronously, so your JavaScript will not wait for the FileMaker script to finish.
Fortunately, FileMaker 19 also includes a new standard script step that can act as a "callback" to your web viewer.
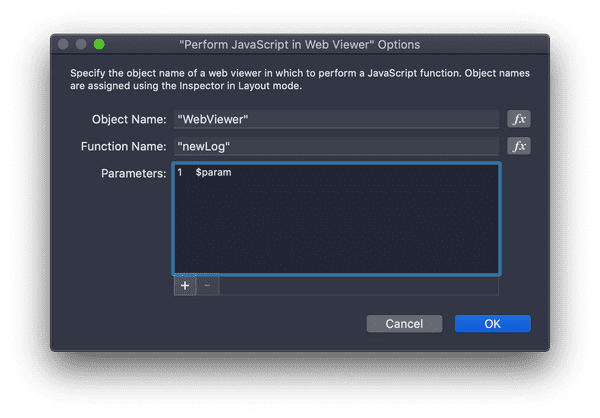
Perform JavaScript in Web Viewer
This new standard script step: Perform JavaScript in WebViewer which allows you to specify a web viewer object, a function defined in that web viewer's source, and parameters to pass to the function (in the order they are specified in the JavaScript function declaration).
The combination of this new script step and the FileMaker.PerformScript function allows us to call a script from a web viewer and then interact with that very web viewer from the script that was called.
Getting Started
Click here to download a sample file that demonstrates all of the functionality I have described.
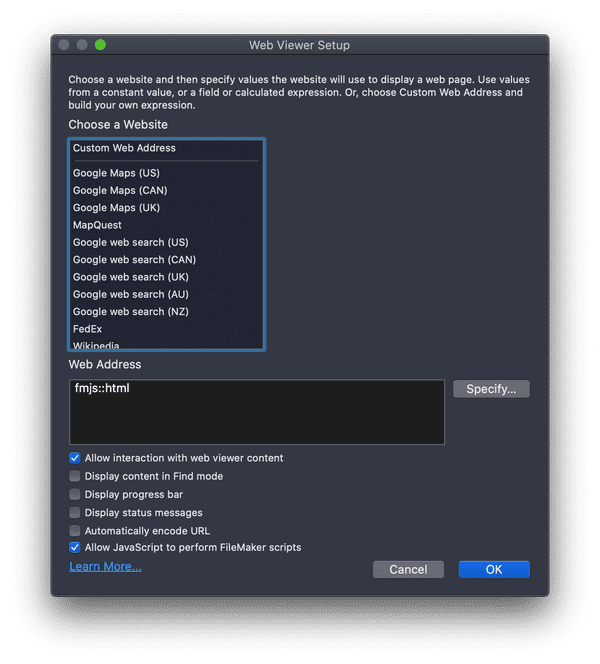
To get started, you will need to be using FileMaker Pro 19. Add a web viewer to a layout and make sure that the Allow interaction with web viewer content and Allow JavaScript to perform FileMaker scripts options are selected.
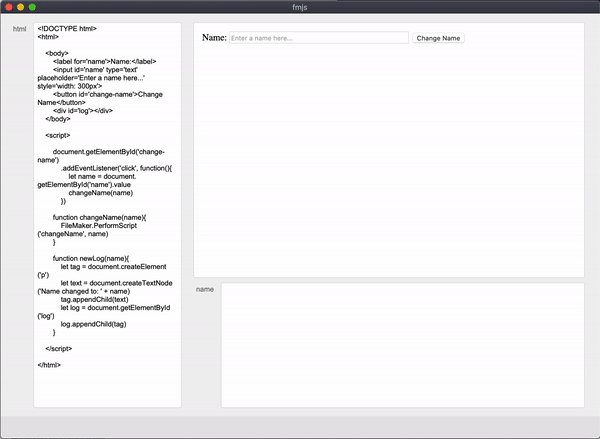
Now that your web viewer is configured properly, simply set its source as your desired HTML and JavaScript. In the included sample file, I created a field called html, populated it with the HTML below, and set the web viewer's source as that field.
<!DOCTYPE html>
<html>
<body>
<label for='name'>Name:</label>
<input id='name' type='text' placeholder='Enter a name here...' style='width: 300px'>
<button id='change-name'>Change Name</button>
<div id='log'></div>
</body>
<script>
document.getElementById('change-name')
.addEventListener('click', function(){
let name = document.getElementById('name').value
changeName(name)
})
function changeName(name){
FileMaker.PerformScript('changeName', name)
}
function newLog(name){
document.getElementById('name').value = ''
let tag = document.createElement('p')
let text = document.createTextNode('Name changed to: ' + name)
tag.appendChild(text)
let log = document.getElementById('log')
log.appendChild(tag)
}
</script>
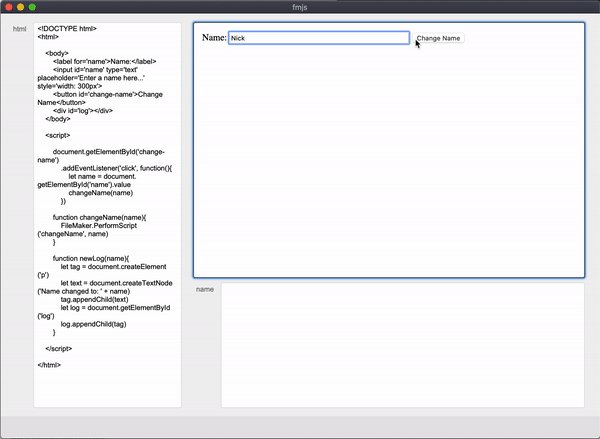
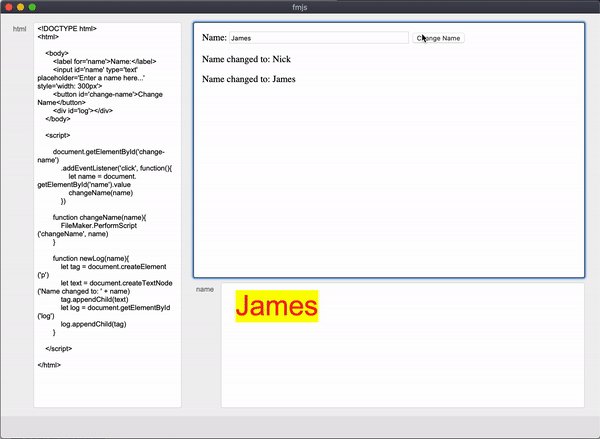
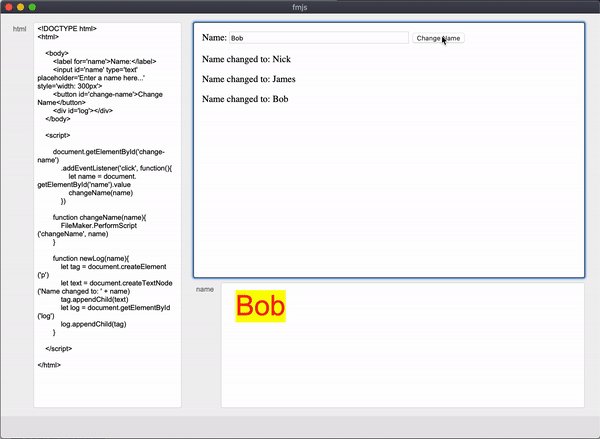
</html>The above HTML/JS is a very simple proof of concept that will take text entered into an <input> tag and apply its value to the name field in the FileMaker database and then log the change to the HTML document. Similarly, if you modify the name field, a new log of your change will appear in the web viewer.

A Warning from a Real World Use Case!
We have a WebDirect file that runs a very complex HTML calendar in a web viewer. In order to update the database in response to user interaction in the web viewer, we currently rely on a PHP file hosted by FileMaker Server's custom web publishing, which then communicates with the database via the FileMaker PHP API.
We thought to ourselves, why not replace the server-side resources with the new JavaScript functionality in 19? 💡
We took our existing web viewer source code and added a new JavaScript function to call an existing FileMaker script. But it only worked in FileMaker Pro, not in WebDirect! It was supposed to work in WebDirect!
After many hours of debugging, we discovered that the MIME type, required as a prefix for web viewer HTML sources in WebDirect but not in Pro, was the culprit. With data:text/html; charset=UTF-8,, FileMaker.PeformScript did not work in WebDirect (but did in Pro). When we removed the charset property, leaving only data:text/html, for the MIME type, FileMaker.PeformScript began to work in WebDirect.
Unfortunately, the styling of our calendar was significantly altered for the worse by the removal of charset=UTF-8. But that is another story for another time.
Tweet me @nsmedira with comments or questions!